React Navigation re-render / reset previous page's state on navigation or goBack | by Saurabh Shah | Medium

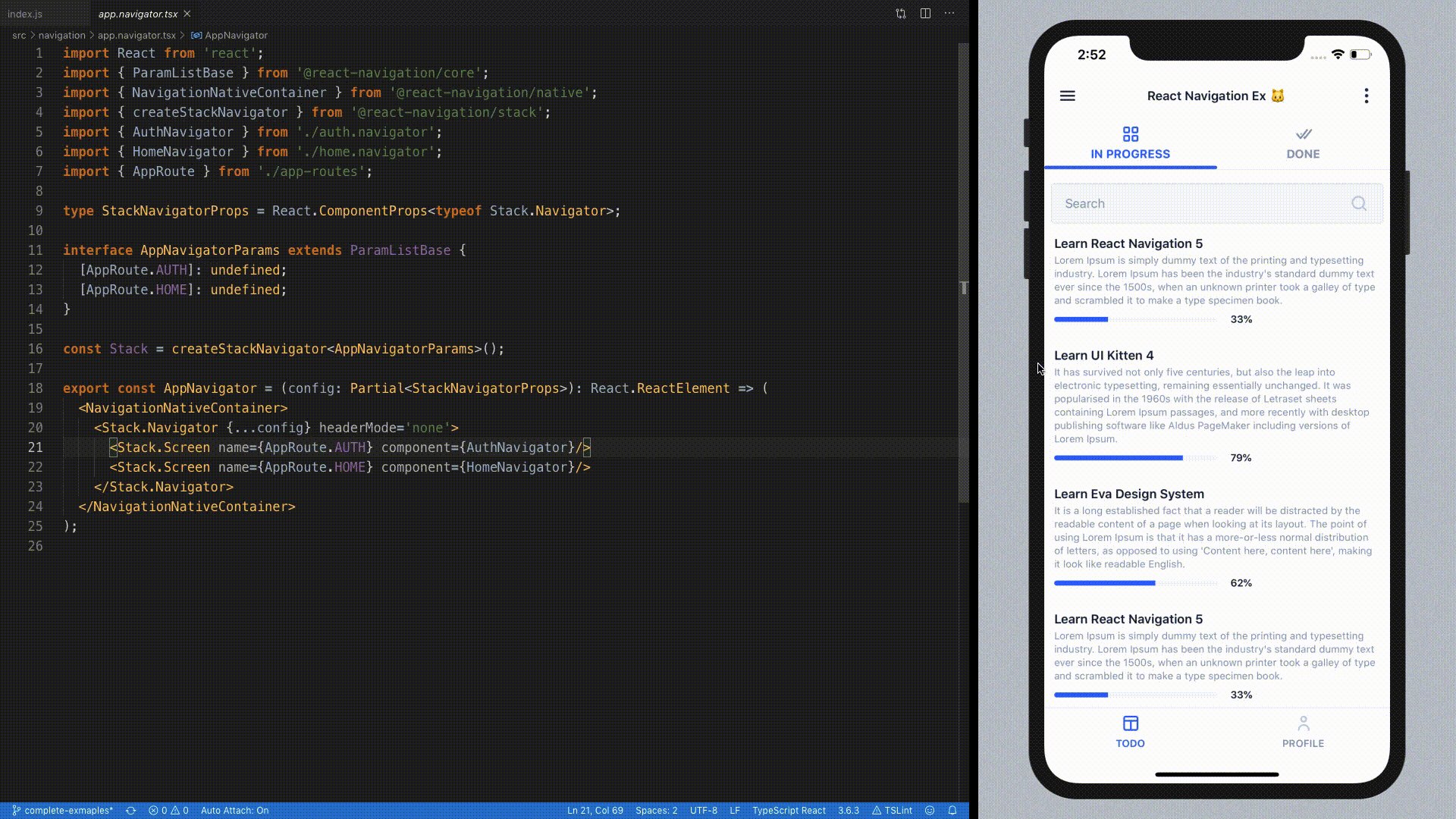
javascript - Couldn't find a 'component' or 'children' prop for the screen 'Home'. This can happen if you passed 'undefined'. Error with react-navigate v5? - Stack Overflow

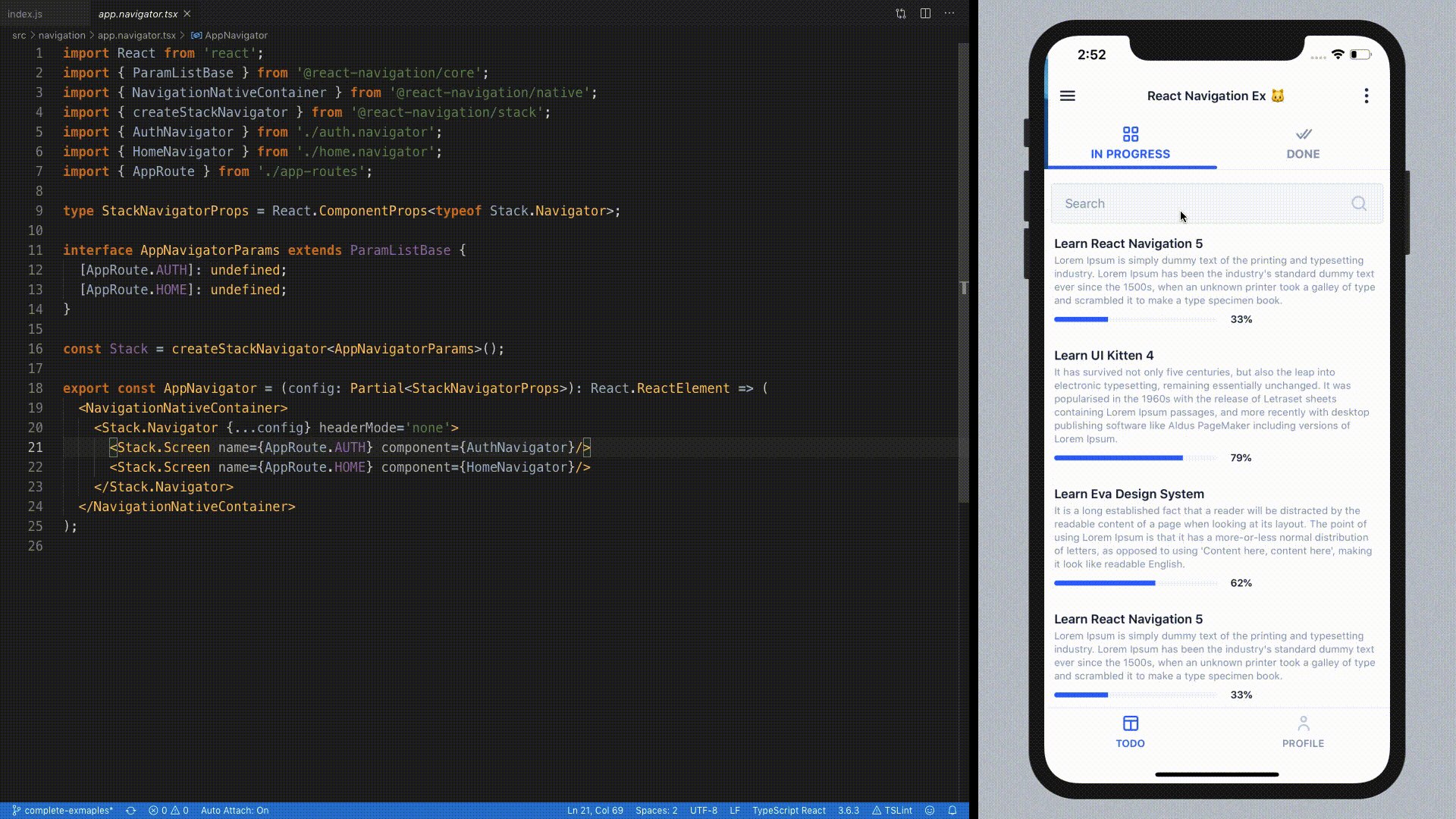
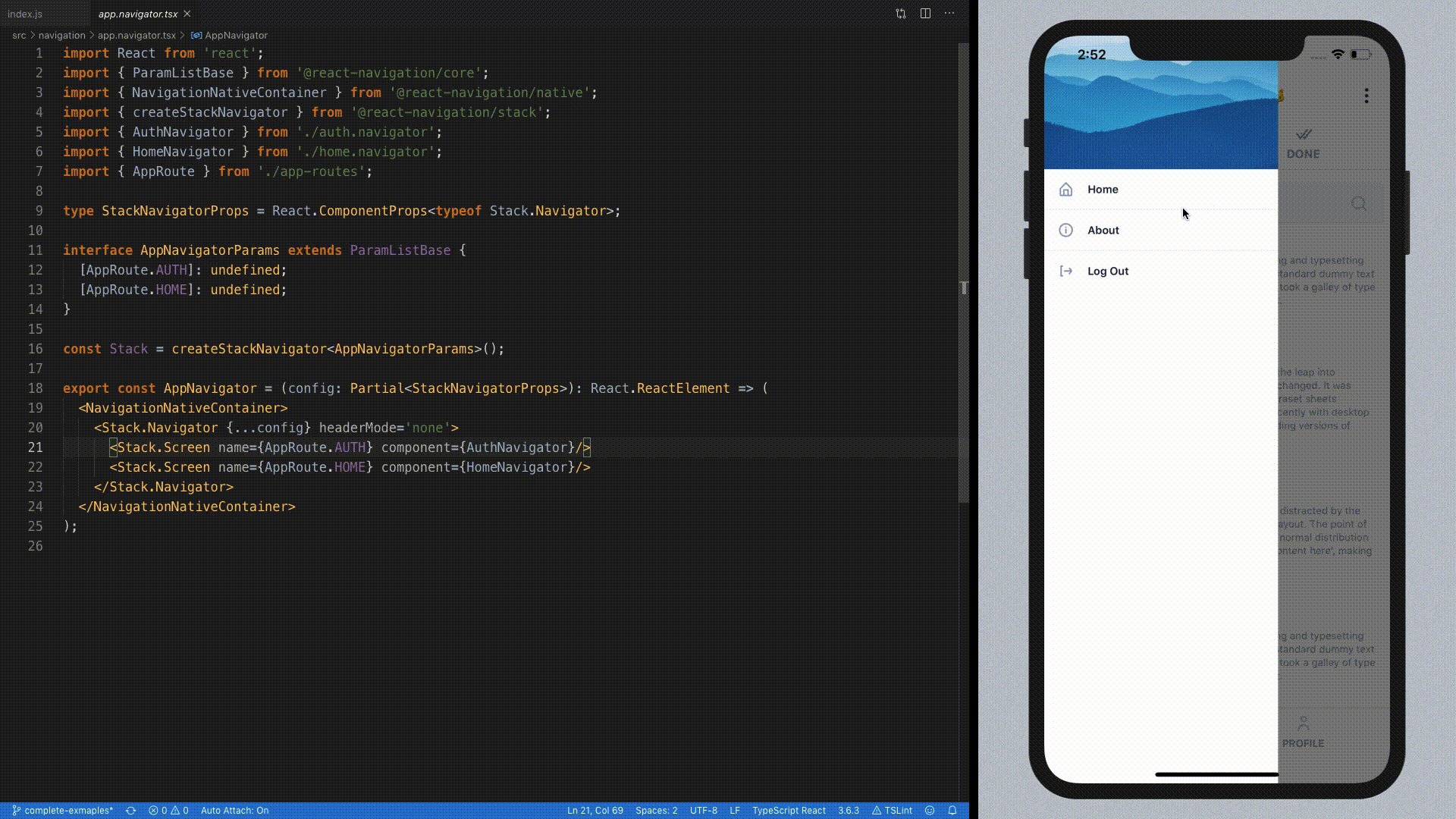
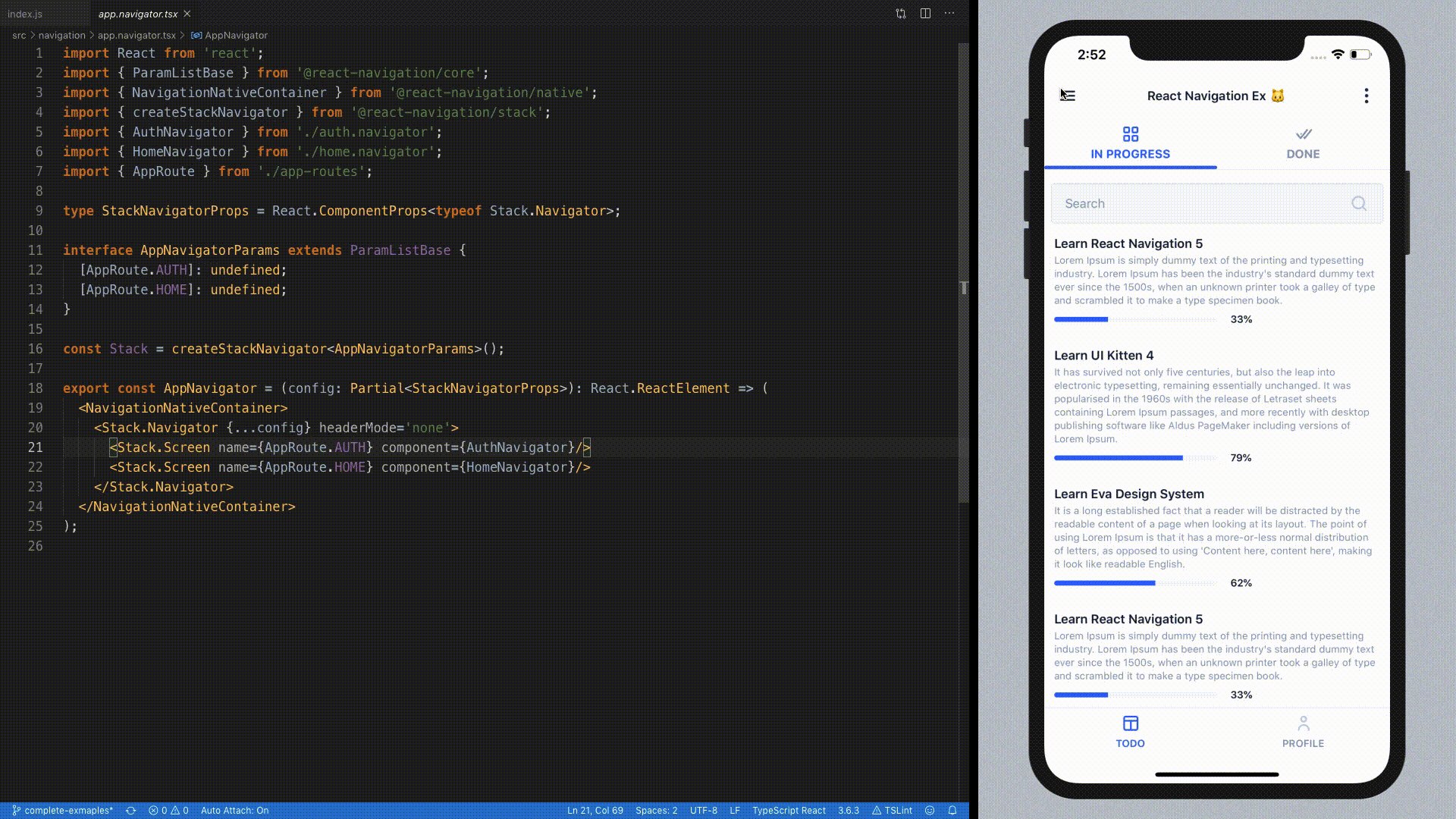
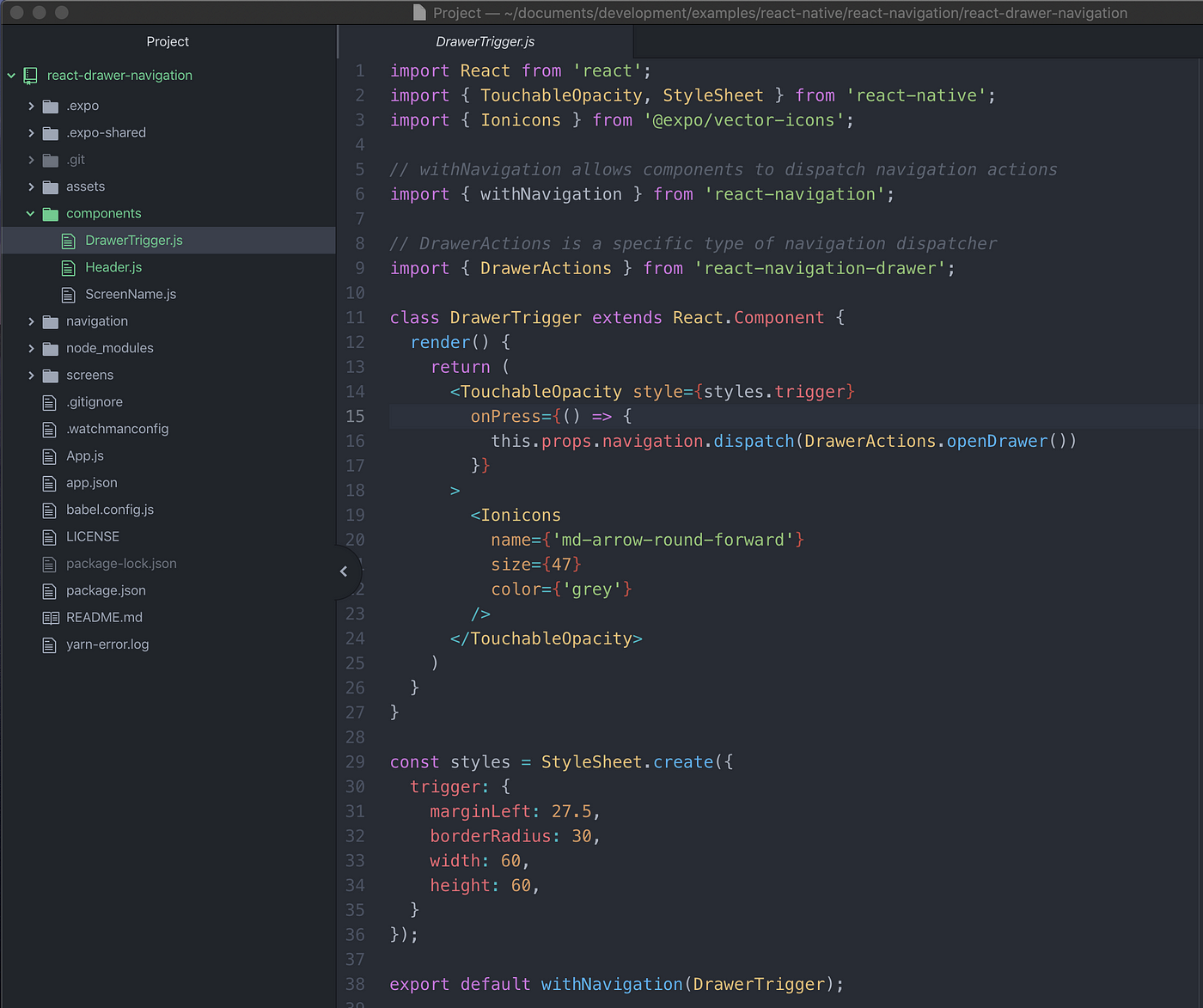
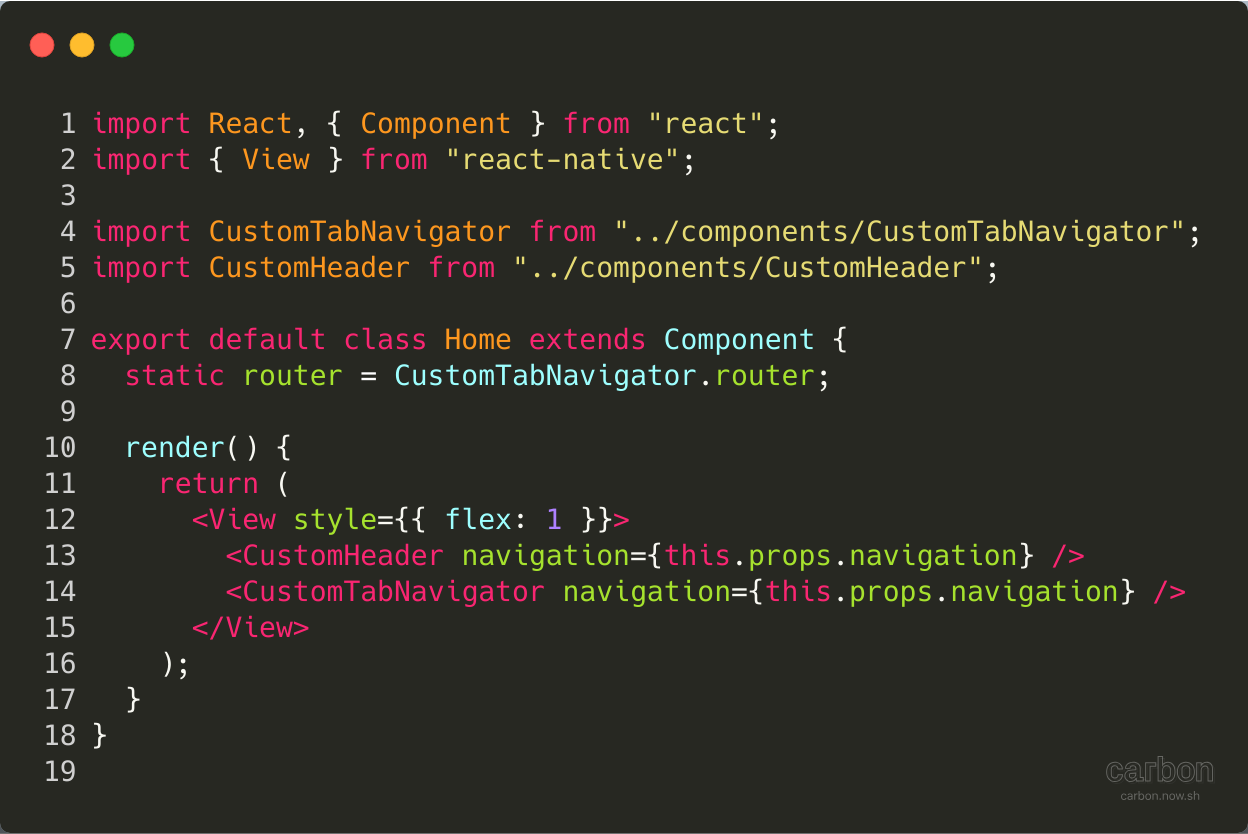
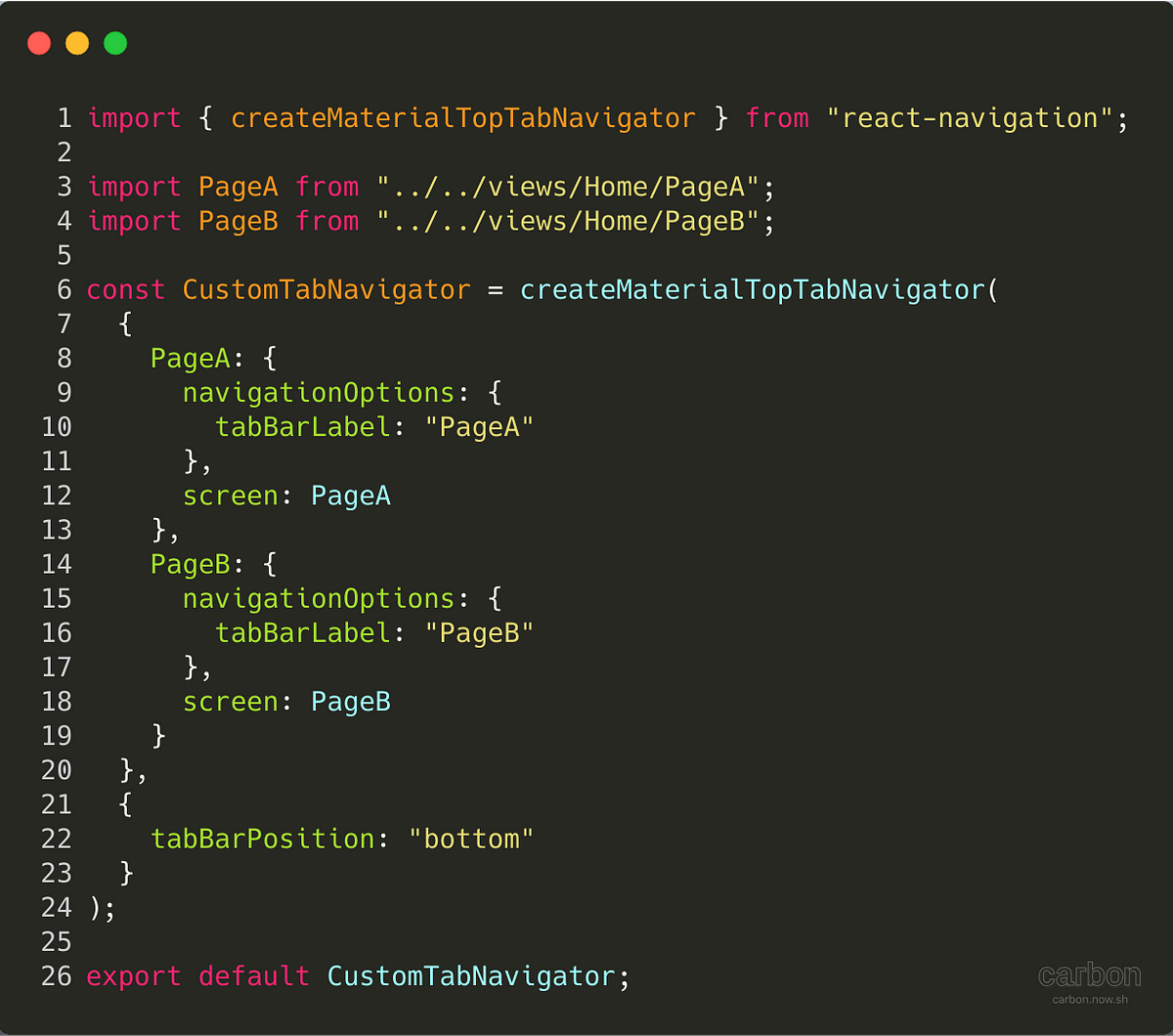
Building A React Native App with DrawerNavigator, TabNavigator, and StackNavigator Using React Navigation | by Haseeb Majid | Level Up Coding

Web URL Routing and Deeplinking for React-Native apps using React Navigation | by Tim Sawtell | Sportsbet Technology & Design

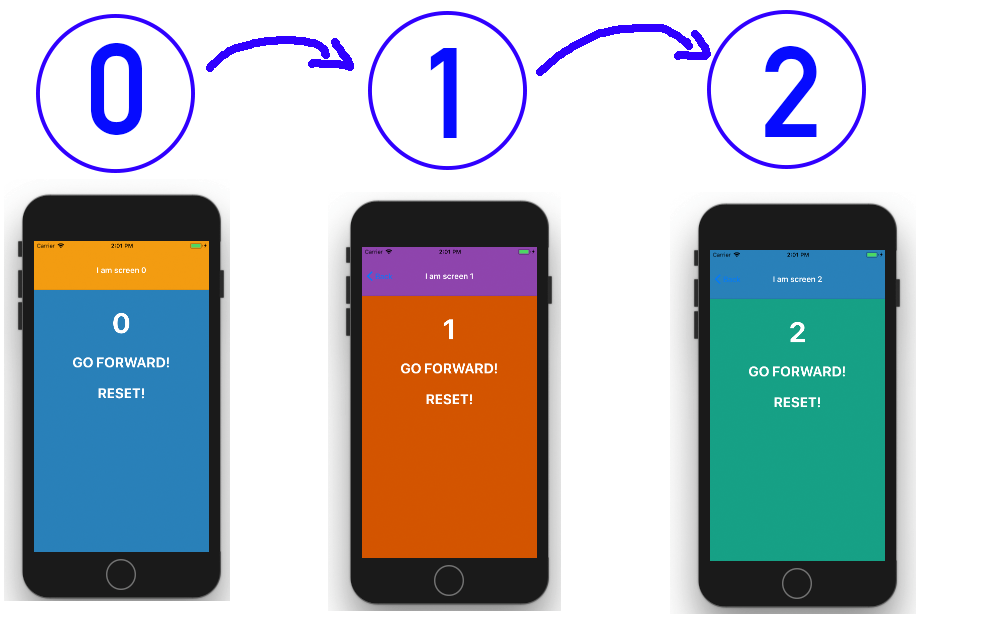
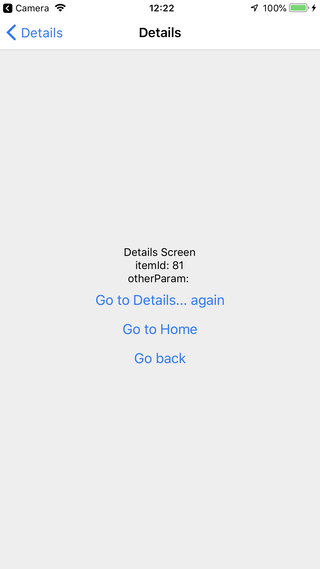
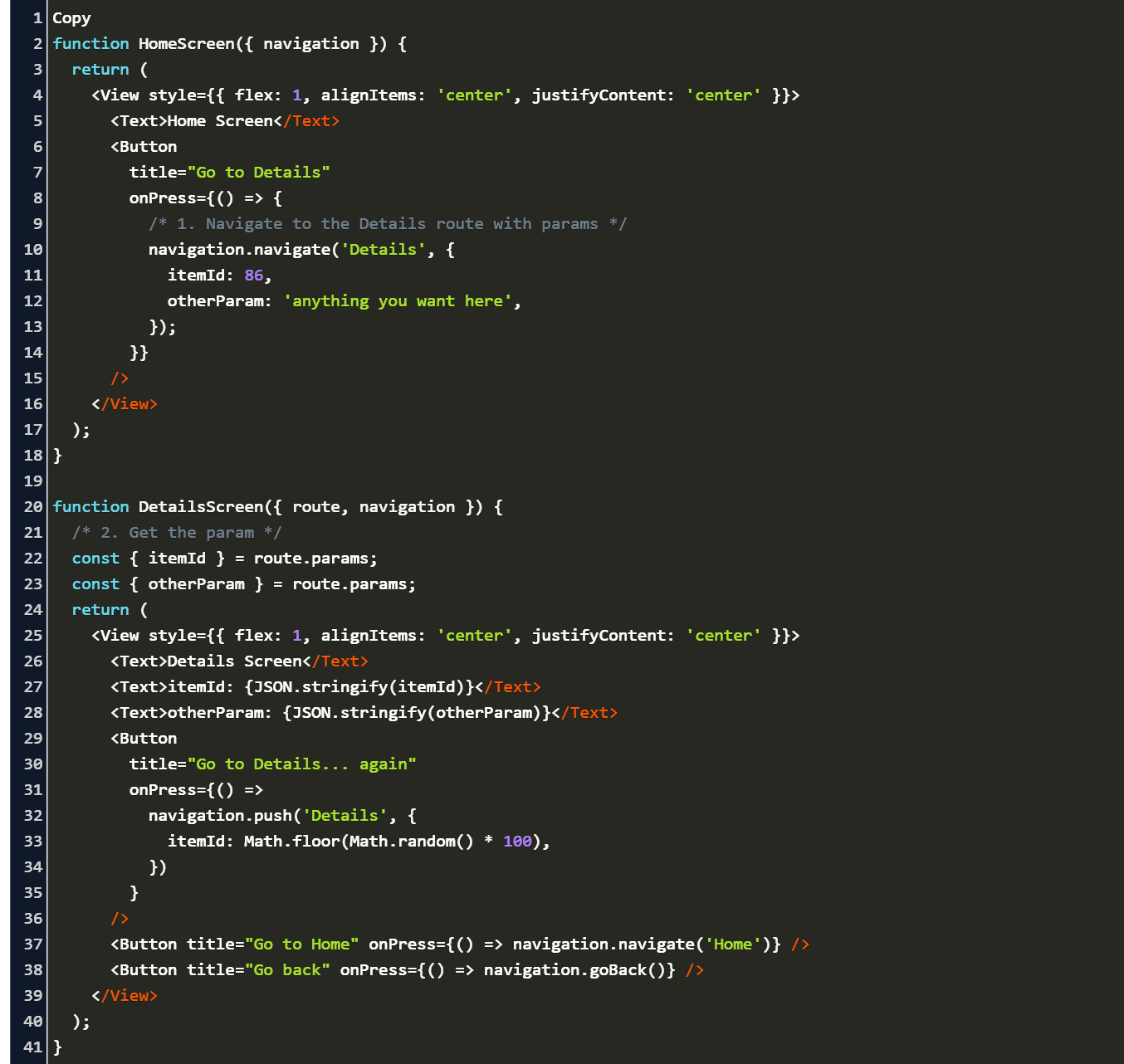
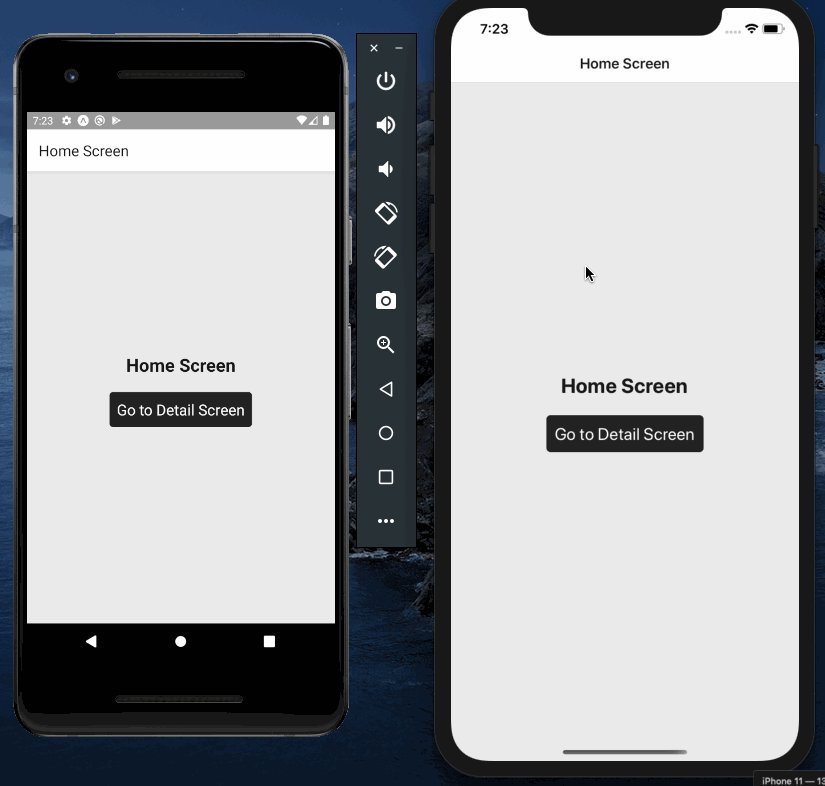
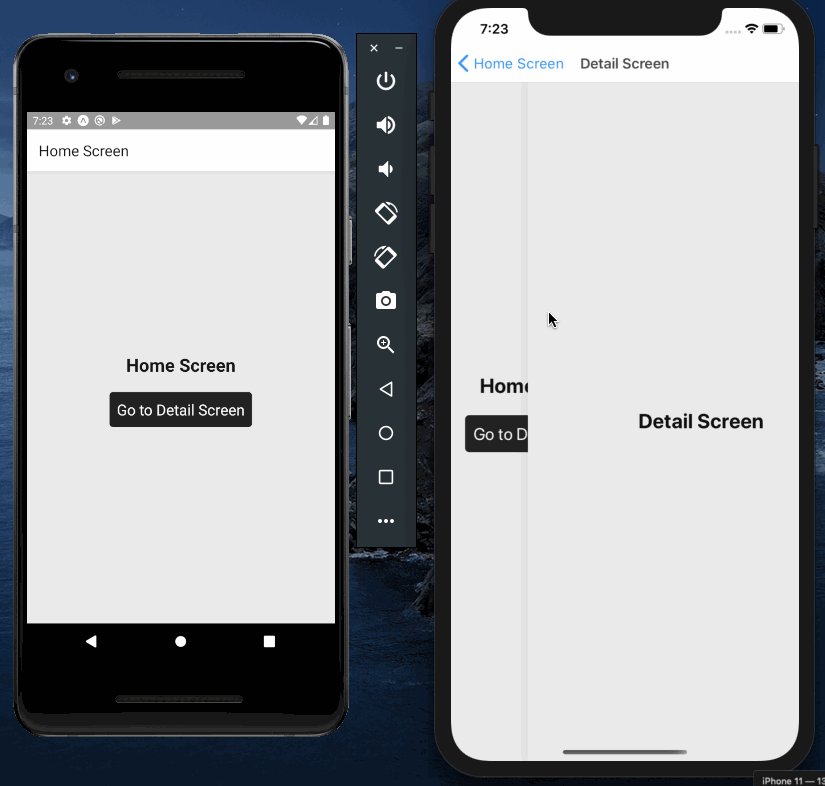
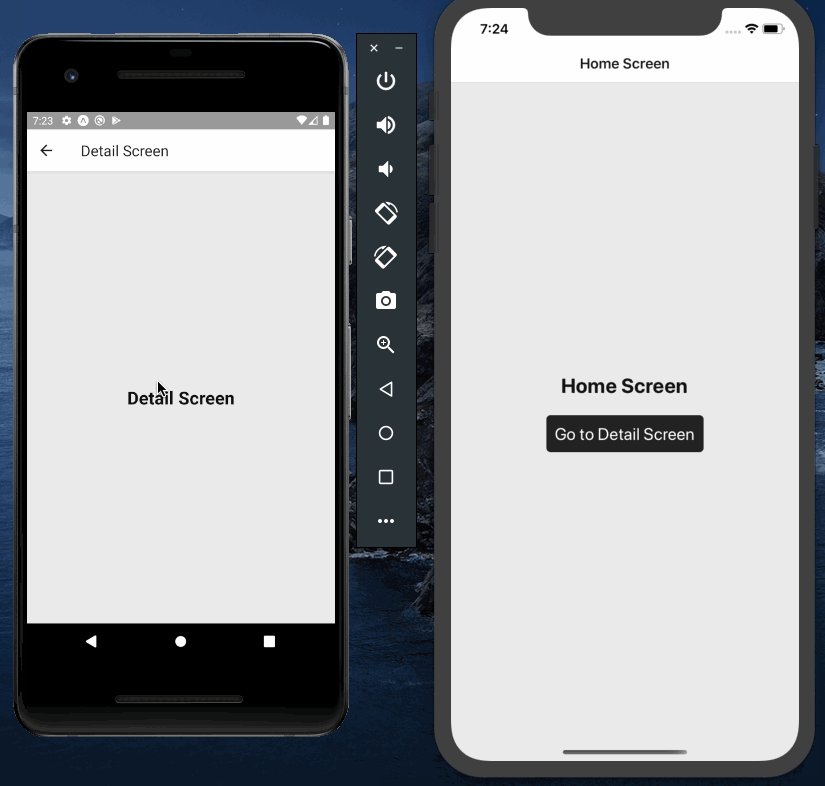
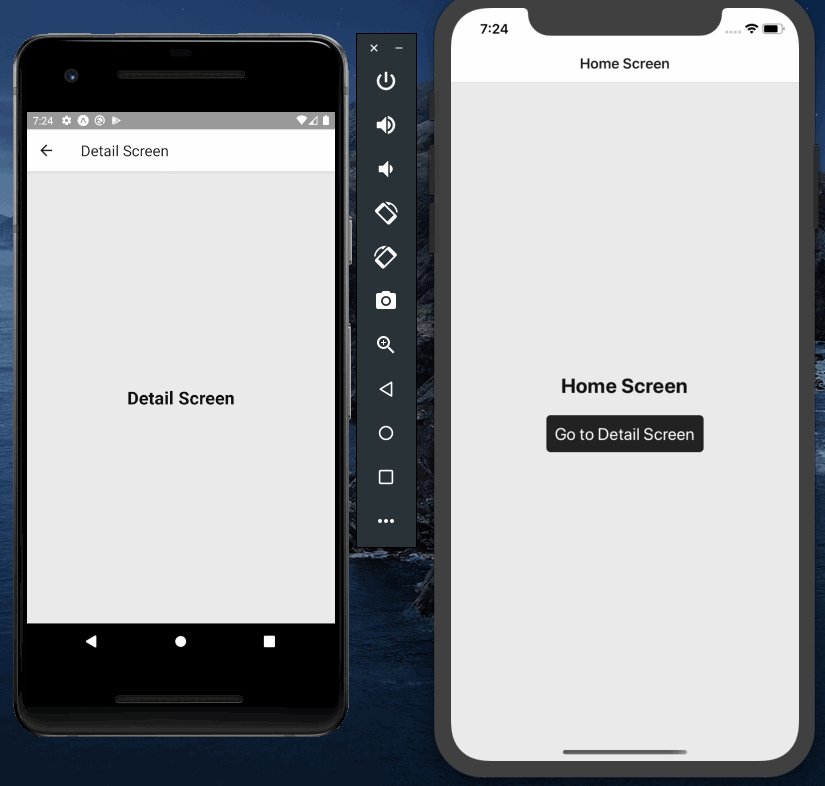
Getting Started with Stack Navigator using react-navigation 5 in React Native and Expo apps by Aman Mittal

Building A React Native App with DrawerNavigator, TabNavigator, and StackNavigator Using React Navigation | by Haseeb Majid | Level Up Coding